- 当ブログのトップページにあるメインビジュアル動画の作り方
- Canvaを利用したデザインの作り方(有料でも無料でもできる)
- テーマSWELLのメインビジュアル設定方法
現在、当サイトのトップページはこのようになっています↓
当ブログテーマはSWELLを利用しているのでこのように画面いっぱいに動画を使ったビジュアルを使うことができます。
\波がざっぱーんと躍動感があってカッコイイ/


せっかく動画が使えるのだからと面白半分で作ってみたのがきっかけでした。

動画をメインビジュアルにしてるブログはそんなに多くないと思うので差別化できてわりと気に入ってます。



印象に残るトップページがきっかけで覚えてくれてる人もいるかもだな。初期バージョンはこれな↓
自分自身で一からデザインすることは無理だし絵心もない私ですが、Canvaを利用することで無限大にオリジナリティあるものを完成させることができます。
興味がある方はぜひ最後まで見ていただけると嬉しいです。
【Canva Proで】ブログもInstagramも!アニメーション動画の作り方
早速見ていただきたいのですが、スライドにあるように元はInstagram用のテンプレを利用して作ったのでこれからインスタやってみようかなーという方もぜひ参考にしてみてくださいね。
スライドして見てね→
MKさんによるメインビジュアルスライドSNSマークから入った場合は
Instagram欄の「アニメーションを導入したInstagram」を選ぶ
動く素材を見つけよう
当ブログはスライドショー式なのでページ4枚使っています
Instagram用のテンプレ(1080×1080)なのでサイズを変更する必要があります。
私は1600×900で作成してます
この時、あらかじめ複数開いておいたタブを利用すると便利です。
メインの作業ページに張り付けてください
追加の素材が必要なければここはスルーでOK
フォントの変更はここでもできるし、この後の「スタイル変更」の時でもいいです。
好みのテンプレートから好きな色味に変更できます。
- 使用したい色味テンプレの三点リーダークリック
- スタイルのみ適用
- スタイル > 最近使用した項目クリック→全てのページに適用
- シャッフルで色変えてみて
テンプレをコピーした時のままで良ければそのままで。
追加や変更したければ「アニメート」をクリックで変えられます。
容量も考えるとあまり長くならないようにするといいです
(当ブログはスマホ用4秒×4で作ってます)
共有→ダウンロード→(ファイルの形式MP4形式の動画)→ダウンロード
Canva無料版でもできる!メインビジュアル動画の作り方
勢い込んで「CanvaProなら作れる!」と豪語してしまいましたが、なんと作り終わった後に気づきました。



これ、無料でもできるやん
最初から可能だったのか最近できるようになったのかわかりませんが



もっと早く気付くべきだった。
経験値は積ませてもらったと感謝しておくか…
以前は正方形でデザインされたものを無理やり長方形に作り替えていたので、素材のバランス調整がかなりいい加減でした。そこで次に紹介するポイントはこれ!
この方法を駆使すると無料版でもかなりのことができるようになります。これ、先のPro版の作業でも使えます。



スライド一枚分ずつコピペするのはちょっと面倒だけどな
詳しい解説はこちらからどうぞ
動画再生で見れます
MKさんによるカスタムサイズで作るスライドカスタムサイズでデザイン作成から始め
テンプレから動画タイプを選び
全てのページに適用する
素材をもってきたら、ちょうどよい場所や大きさに調整してから
最後にグループ解除する
解除することでアニメーション化した時別々の動きが出る
先ほどの解説どおり
Canvaには使いきれないくらい機能があって嬉しいアプリです。無料でもかなりできますが、Proでなければ使えない機能もたくさんあります。



特に画像透過は優秀すぎ。いらない背景をかなりの精度で消してくれますよ。
初めの一か月無料で全て試すことができるのでぜひ体験してみてください。
Canvaを使えばラベル作りやグリーティングカードもおしゃれに作れます




Canvaでできた動画を圧縮して容量を軽くする
上記のステップ10でダウンロードした動画を圧縮します。
こちらの動画ファイルを圧縮してくれるサイトで無料でできます。
当ブログの動画サイズは310KBなので意外と重くないですよね?
SWELLなら設定も簡単。メインビジュアルを動画に設定する方法
トップページをカスタマイズしよう!


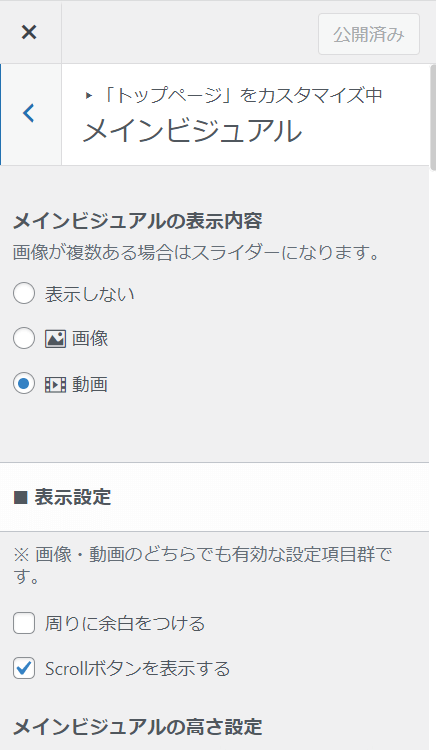
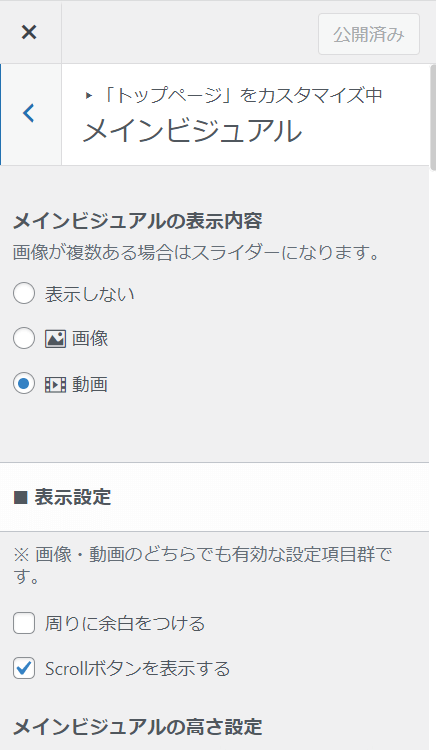
メインビジュアルの詳細設定/私の場合
表示内容:◉動画
表示設定:✓Scrollボタンを表示する
高さ設定:ウィンドウサイズにフィットさせる
ボタンの丸み:使用してないのでなし
フィルター処理:なし
オーバーレイカラー:なし
■動画の設定(PC/Tab)(SP)それぞれに設定できる
初めて利用する場合「動画を選択」からアップロード



SP用の動画は600×860で作ってます
CanvaPro使える方はPCサイズで作ったものを複製し、サイズ変更して配置微調整すると楽に作れます



思い切ってPCとSP用、全く別の動画を用意するってのもありだ
最後に公開したらおしまいです。お疲れ様でした
\SWELLはこちらから始められます/
おわりに
Canvaを使ってできるメインビジュアルの作り方の要点
・テンプレートは動画 / SNSアニメーションから探す
・無料でも作れる。Proならサイズ変更で使いまわし可能
・印象に残るトップページが作れる
アニメーション動画のメインビジュアルの作り方ヒントが需要あるかはわかりませんが、へぇ~こうなってるんだーと思って楽しんでいただければ幸いです。



おもしろそうだな、自分ならこうするな、と素敵なアイデアが湧いて実際に作られたらぜひご一報ください!その際は拝見したいです。
ブログ作成時にお世話になりました!参考ブログのご紹介
今回ブログ作成時に参考にさせていただいた方のブログを紹介させていただきます
サイト型トップページの作り方
くうか(@kuukahan)さん
くうかんしんぷるライフ
★SWELLカスタマイズ|サイト型トップページの作り方【おしゃれ】
ブログ作りの神的存在。カスタマイズに困ったときはくうかさんのサイトに駆け込みます
カラムブロックを使ったピックアップバナーメニュー
つきみさん
つきみにまる。
★【デザインの流れ】SWELLサイト型トップページの作り方解説
無駄のないシンプルデザインが素敵
オタクとミニマルな暮らしの共存は必見
オリジナルなピックアップバナー作りのヒントに
Canvaで作ったスライドの埋め込み
ぺち丸さん
Cancil
★【無料で使える】Canvaで作成したデザインをWordPressに埋め込む方法
説明スライドを掲載するのに勉強になりました。細かい修正も気軽にできるスゴ技!
SWELLサイト集
さとしんさん
WebNote+
★WordPressテーマ『SWELL』を使った素敵なサイト、ブログを集めました!!
SWELL始めるならここから!参考サイトがたくさん。(掲載もさせていただいてます。感謝)



どのサイトもポテンシャル高い!解説もわかりやすく本当に勉強になることばかりです。感謝してます。
私の場合は外側ばかりでなく、中身(記事)ももっと育てていかなければいけませんが、こうしてトップページを自分の好きなように作ってみるのもブログを楽しめる大事な要素だと思っています。
皆さんも素敵なブログライフを!



コメント